
WORDPRESS
تلعب ميزة علامة عنوان WordPress دورًا حيويًا في تجربة مستخدم الموقع وأداء البحث. يطلق عليه أيضًا علامة عنوان WordPress SEO. إليك كيفية تخصيصها.
ولكن ، قبل الانتقال إلى الجزء التعليمي حول كيفية إضافة علامة عنوان في WordPress ، لماذا لا تلقي بعض الضوء على المفهوم الأساسي؟ سيساعدنا هذا على الشعور بأهمية وجود العناوين في شكلها المثالي.
ما هي علامة عنوان WordPress؟
علامة عنوان WordPress هي ميزة تعمل جنبًا إلى جنب مع سمة موقع الويب. تم تقديمه لأول مرة مع WordPress 4.1. تتيح ميزة علامة عنوان WordPress لموضوع WordPress إضافة علامة عنوان المستند إلى HTML <head> للصفحات.
عادةً ، بالنسبة لمنشور أو صفحة WordPress ، يتم استخدام علامة <h1> كعلامة وصفية <title>. عند إنشاء منشور ، يكون عنوان المنشور الذي قمت بتعيينه هو علامة <title> الافتراضية لتلك المشاركة في الواجهة الأمامية.
لكن ماذا عن الصفحة الرئيسية؟ يحتوي WordPress على خيارات إعدادات مخصصة لإضافة علامة عنوان وصفية للصفحة الرئيسية لموقعك. يعمل هذا أيضًا مع صفحات الأرشيف الأخرى.
يتم استخدام علامة العنوان لوصف الصفحة باختصار. يمكن أن يكون مرئيًا في عرض الواجهة الأمامية للصفحة. بالنسبة إلى المنشور ، يمكن أن يكون عنوان المنشور (إذا لم يتم تعيين عنوان مختلف باستخدام مكون إضافي لتحسين محركات البحث).
يظهر أيضًا على صفحات نتائج محرك البحث كعنوان مقتطف مع أوصاف تعريفية. أيضًا ، يمكنك رؤيته على أنه وصف علامة التبويب أثناء زيارتك على المتصفح.
لماذا تعتبر علامات عنوان WordPress مهمة جدًا؟
علامات العنوان مهمة لسببين واضحين. أولاً ، يخبرون الزائرين عن الصفحة التي يزورونها. من خلال رؤية محتوى علامة العنوان ، يمكن للمستخدم فهم الغرض من تلك الصفحة.
إذا كنت تفكر في عنوان منشور مدونة ، فيمكنك الارتباط به. يمكننا الحصول على فكرة سريعة حول منشور مدونة من عنوانه. الأمر نفسه ينطبق على أي صفحة ويب يمكنك تخيلها.
مرة أخرى ، تعتبر علامة العنوان أمرًا بالغ الأهمية لأداء تحسين محركات البحث للصفحة. تحصل برامج زحف محركات البحث على بيانات قيمة على صفحات الويب من عناوينها. تعرض صفحات نتائج البحث أيضًا العناوين المحددة بواسطة علامات <title>.
ستعطي علامة العنوان المصممة بعناية انطباعًا واضحًا عن المحتوى الداخلي لصفحة الويب. يمكن أن تؤدي علامة العنوان القوية إلى زيادة نسبة النقر إلى الظهور (CTR) على صفحات نتائج محرك البحث.
سيؤدي تحسين نسبة النقر إلى الظهور (CTR) أيضًا إلى تحسين ترتيب البحث الخاص بك. لذلك كل شيء مرتبط! ولهذا السبب يجب عليك إنشاء عناوين فعالة لمنشوراتك وصفحاتك.
لماذا يجب عليك تخصيص علامة عنوان WordPress؟
أهمية علامات العنوان واضحة مثل ضوء النهار. الآن ، السؤال هو ، لماذا يجب علينا تخصيصها؟ بالنسبة إلى المنشورات والصفحات ، يتم إنشاء علامة عنوان WordPress تلقائيًا من العنوان الرئيسي. إنه موجود بالفعل! لماذا يجب علينا تغييرها؟
حسنًا ، في بعض الأحيان ، يمكن أن تكون عناوين النشر / الصفحة أطول من العناوين الموصي بها بواسطة محركات البحث. في هذه الحالة ، قد يبدو العنوان الموجود على صفحة نتائج محرك البحث SERP لمنشورك غير مكتمل.
إذا كان العنوان في SERP غير منطقي بما فيه الكفاية ، فقد لا يزور الزائرون تلك الصفحة على الإطلاق!
إلى جانب عامل الطول ، قد ترغب في وضع الكلمة الأساسية المركزة في موضع أكثر بروزًا في العنوان. قد لا يكون هذا واضحًا لعنوان المنشور / الصفحة (h1).
الأمر نفسه ينطبق على روبوتات محرك البحث. سيؤدي العنوان المختصر والموصوف بشكل صحيح إلى زيادة فرصتك في الحصول على ترتيب أفضل والحصول على تصنيف أفضل بمرور الوقت.
دعنا الآن ننتقل إلى كيفية تغيير عناوين العلامات الوصفية في WordPress.
كيفية تخصيص علامات العنوان في WordPress؟
سيجيب هذا القسم أيضًا على الاستعلام – كيفية إضافة عنوان SEO في WordPress. هناك 3 طرق رئيسية لتخصيص عناوين علامات WordPress أو تعديلها.
- من لوحة الإعدادات العامة
- استخدام أداة التخصيص
- مع البرنامج المساعد SEO
تسمح لنا الطريقتان الأوليان بتعديل العنوان الرئيسي للموقع والشعار. يمكن أن يظهر عنوان الموقع مع عناوين الصفحات الأخرى. سيعمل عنوان الموقع والشعار كعنوان تعريف افتراضي للصفحة الرئيسية. باستخدام مكون إضافي لتحسين محركات البحث ، يمكنك تحرير العناوين للصفحة الرئيسية والصفحات الأخرى.
تحرير العلامة الوصفية لعنوان WordPress من الإعدادات العامة
بهذه الطريقة ، يمكنك تغيير اسم الموقع والشعار. يتم استخدام كلاهما كعلامة عنوان للصفحة الرئيسية لموقع WordPress الخاص بك.
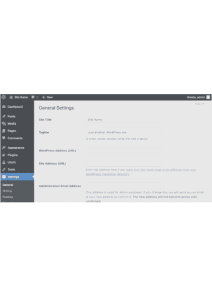
لتعيين علامة عنوان WordPress الرائعة الخاصة بك للصفحة الرئيسية ، قم أولاً بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. من القائمة اليسرى ، افتح الإعدادات ← عام.

في هذه الصفحة ، ستحصل على حقول لإدخال عنوان الموقع وسطر الوصف. عادة ، يتم إدخال هذه البيانات أثناء تثبيت WordPress.
حتى تتمكن من تحرير علامة عنوان WordPress الخاصة بك من لوحة الإعدادات العامة. سيتم استخدام عنوان الموقع الذي قمت بتعيينه من هنا في أماكن أخرى باستخدام متغير “عنوان الموقع”. عادةً ما يتم استخدام سطر الوصف في الصفحة الرئيسية <title> مع عنوان الموقع. إليك التنسيق: “عنوان الموقع – سطر الوصف”.
تعديل علامة عنوان WordPress من Customizer
يمكنك تحرير عنوان الموقع وسطر الوصف من مكان آخر – أداة التخصيص. تتيح لك الإعدادات العامة والمخصص في WordPress تحرير نفس عنوان الموقع وسطر الوصف.
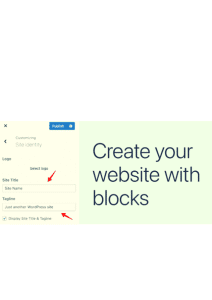
للقيام بذلك من قائمة التخصيص ، انتقل إلى WordPress Dashboard → Appearance → Customizer → Site Identity. ستحصل على نفس عنوان الموقع وحقول سطر الوصف.

تحرير ونشر البيانات من هناك.
تحرير العلامات الوصفية لعنوان WordPress باستخدام مكون إضافي لتحسين محركات البحث
باستخدام الطريقتين المذكورتين أعلاه ، يمكنك تعديل اسم موقع WordPress الرئيسي وشعاره. كلاهما يستخدم لوصف الصفحة الرئيسية (أو الموقع ككل) بشكل افتراضي. يتم تضمين اسم الموقع في عناوين الصفحات الأخرى أيضًا.
لكنك تحتاج إلى استخدام مكون إضافي لتحسين محركات البحث (SEO) لتخصيص المنشور / الصفحة <العنوان>. إذا كنت ترغب في جعل عنوان منشور مدونة أكثر تحسينًا لـ SEO ، فقد يحتاج إلى أن يكون مختلفًا قليلاً عن عنوان المقالة الأصلي (h1). حتى كيف نفعل ذلك؟ يمكنك القيام بذلك بسهولة باستخدام المكون الإضافي Yoast SEO (أو المكونات الإضافية المماثلة الأخرى مثل WP Rocket).
أثناء تحرير منشور ، ستحصل على قسم Yoast SEO في أسفل المحرر. انتقل إلى تلك اللوحة. انقر فوق خيارات التحرير وقم بوضع عنوان SEO كما تريد. الحد الأقصى المقترح لعدد الأحرف هو 60 حرفًا لهذا الغرض.

بهذه الطريقة ، يمكنك تعديل علامات عنوان WordPress لأي منشور أو صفحة وتحقيق نتائج أفضل.
لذلك ، كان هذا كله يتعلق بتخصيص علامات العنوان في WordPress. هل استمتعت بهذا البرنامج التعليمي حول كيفية تغيير علامة العنوان في WordPress؟ نعتقد أنك ستستفيد من تعديل علامات عنوان موقعك. يرجى مشاركة أفكارك حول كيفية تغيير علامات عنوان الصفحة في WordPress في التعليقات.
- كيفية عمل نسخة احتياطية لموقع WordPress 2022
- كيف عليك الحرص على عدم اختراق موقع WordPress الخاص بك 2022

