هل تريد إضافة رابط لعناوين الأدوات في WordPress؟
من خلال تحويل عناوين عناصر واجهة المستخدم الخاصة بك إلى روابط ، يمكنك مساعدة الزوار على التنقل في موقع الويب الخاص بك والعثور على المحتوى ذي الصلة. يمكن أن يساعد ذلك في تحسين تجربة المستخدم وزيادة مشاهدات الصفحة.
في هذه المقالة ، سنشارك كيف يمكنك إضافة رابط لعناوين الأدوات في WordPress.
لماذا قد نرغب بإضافة رابطًا لعناوين الأدوات في WordPress؟
الأدوات هي كتل من المحتوى يمكنك إضافتها إلى أشرطة WordPress الجانبية والتذييل ومناطق أخرى جاهزة لعناصر واجهة المستخدم.
يمكن أن تكون عناوين الأدوات طريقة سهلة لإضافة معارض الصور والتقويمات والمنشورات الشائعة والاقتباسات العشوائية والمحتويات الديناميكية الأخرى إلى موقع الويب الخاص بك.
يمكنك حتى إنشاء عنصر واجهة المستخدم المخصص تمامًا الخاص بك.
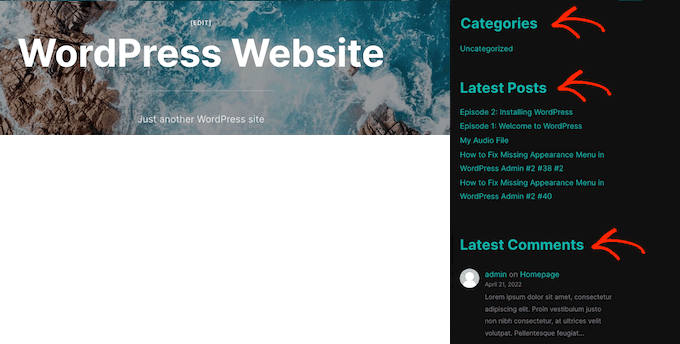
اعتمادًا على سمة WordPress الخاصة بك ، قد تأتي بعض هذه الأدوات المصغّرة مع عناوين مضمنة. توفر هذه العناوين سياقًا مفيدًا حول المعلومات التي تعرضها الأداة للزوار. على سبيل المثال ، يوضح عنوان مثل “التعليقات الأخيرة” أن هذه هي أحدث التعليقات.
قد ترغب أحيانًا في تحويل عناوين الأدوات هذه إلى روابط. يمكن أن يسهل هذا على الزائرين العثور على المحتوى ذي الصلة. على سبيل المثال ، إذا كان لديك عنصر واجهة مستخدم يعرض أحدث مشاركاتك ، فقد يكون من المنطقي ربط عنوان “المشاركات الأخيرة” بمدونة WordPress الخاصة بك.

كيفية إضافة ارتباط لعناوين الأدوات في WordPress باستخدام المحرر المستند إلى الكتلة
يتعامل كل موضوع في WordPress مع الأدوات بشكل مختلف. لا تعرض بعض السمات أي عناوين أدوات بشكل افتراضي ، بينما يعرض البعض الآخر عناوين لأدوات معينة فقط.
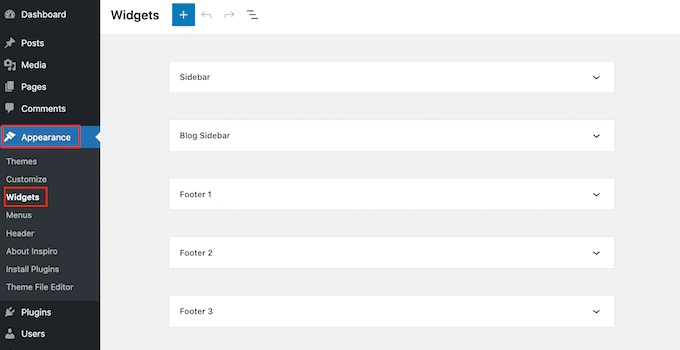
إذا كان لعنصر واجهة مستخدم عنوان بالفعل ، فيمكنك تحويله إلى رابط باستخدام المحرر المستند إلى الحظر. للقيام بذلك ، ما عليك سوى الانتقال إلى المظهر »الحاجيات.

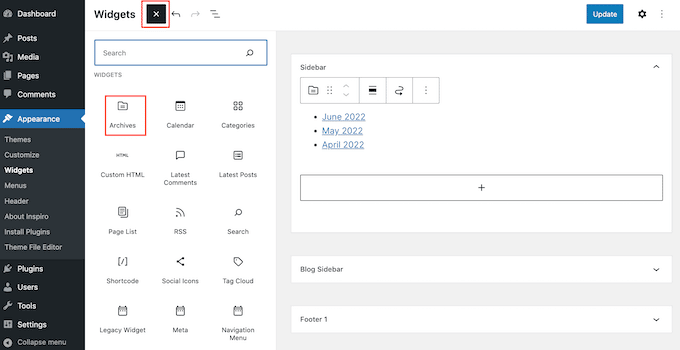
لإضافة عنصر واجهة مستخدم جديد إلى موقع الويب الخاص بك ، انقر فوق الزر +.
في هذه القائمة ، ابحث عن الأداة التي تريد إضافتها إلى موقع WordPress الخاص بك.
يمكنك بعد ذلك سحبها وإفلاتها في أي منطقة جاهزة لعناصر واجهة المستخدم ، مثل الشريط الجانبي الرئيسي أو الرأس

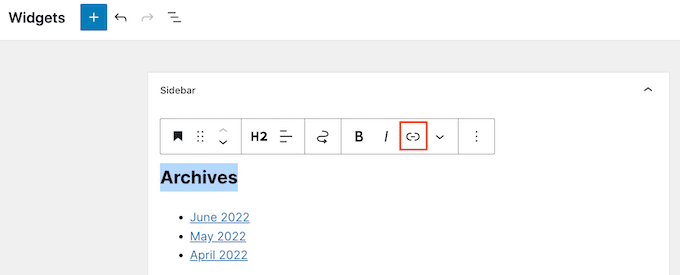
بمجرد القيام بذلك ، ما عليك سوى النقر والسحب لتمييز عنوان الأداة. سيعرض WordPress الآن صفًا من الرموز العائمة التي يمكنك استخدامها لتحرير العنوان.
الخطوة التالية هي النقر فوق الزر “ارتباط”.

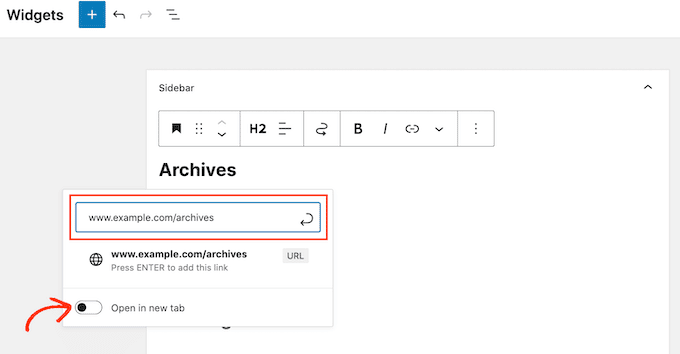
الآن ، إما أن تكتب الرابط الذي تريد استخدامه ، أو انسخ / الصق عنوان URL في النافذة المنبثقة.
بشكل افتراضي ، سيفتح WordPress الرابط في نفس علامة التبويب. إذا كنت تفضل فتح الرابط في علامة التبويب الجديدة ، فما عليك سوى النقر لتنشيط شريط التمرير “فتح في علامة تبويب جديدة”.

أنت الآن جاهز للضغط على مفتاح “Enter” في لوحة المفاتيح ، والذي سيحفظ الرابط.
لإضافة ارتباط لعناوين عناصر واجهة المستخدم الأخرى ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.
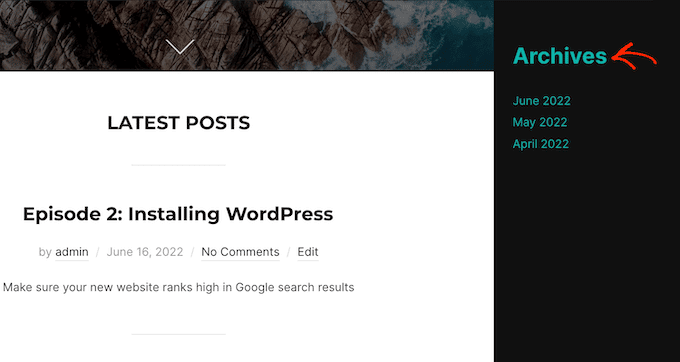
عندما تكون سعيدًا بالشكل الذي تبدو عليه أدواتك ، امض قدمًا وانقر على الزر “تحديث”. يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة جميع عناوين عناصر واجهة المستخدم والروابط الخاصة بك مباشرة.

هل أضفت أداة في المظهر »قائمة الأدوات ، ولكن لا يمكنك رؤية أي مكان لكتابة العنوان الخاص بك؟
ملاحظة: لا تدعم كل سمة عناوين عناصر واجهة المستخدم ، ولا تحتوي كل عنصر واجهة مستخدم على عنوان مضمّن. لحسن الحظ ، يمكنك إضافة عنوان إلى أي عنصر واجهة مستخدم WordPress باستخدام كتلة العنوان.
لاستخدام هذه الحيلة ، ما عليك سوى التوجه إلى Appearance »Widgets Editor إذا لم تكن قد فعلت ذلك بالفعل. ثم انقر فوق الزر +.
يمكنك الآن إضافة عنصر واجهة مستخدم إلى المظهر الخاص بك باستخدام السحب والإفلات.
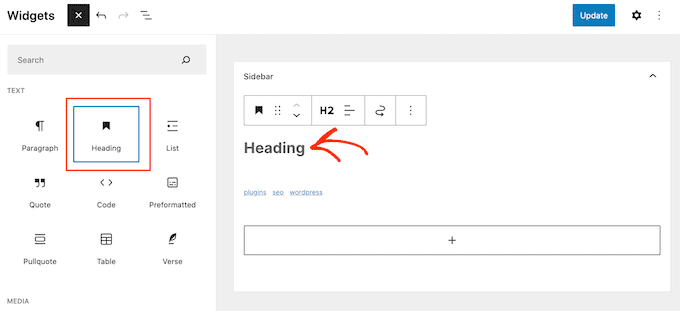
بمجرد القيام بذلك ، ابحث عن قالب “العنوان” في القائمة اليمنى. يمكنك الآن إضافة هذه الكتلة فوق عنصر واجهة المستخدم الخاص بك باستخدام السحب والإفلات.
بمجرد وضع كتلة العنوان في مكانها ، ما عليك سوى كتابة النص الذي تريد استخدامه لعنوان عنصر واجهة المستخدم الخاص بك.
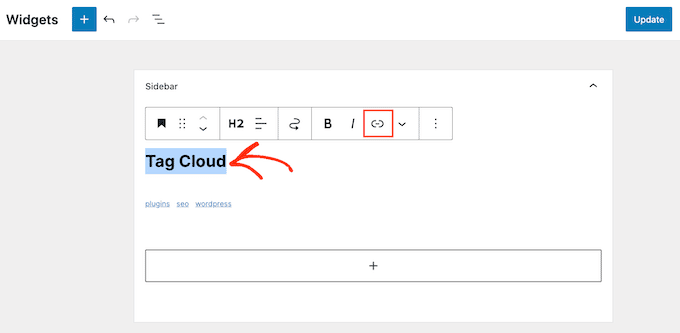
بعد ذلك ، سنقوم بتسليط الضوء على نص عنوان الأداة والنقر على الزر “ارتباط”.
 يمكنك الآن إما كتابة الرابط الذي تريد استخدامه أو نسخه / لصقه ، ثم الضغط على مفتاح “Enter” في لوحة المفاتيح.
يمكنك الآن إما كتابة الرابط الذي تريد استخدامه أو نسخه / لصقه ، ثم الضغط على مفتاح “Enter” في لوحة المفاتيح.
ستظهر كتلة العنوان هذه الآن بجانب عنصر واجهة المستخدم الخاص بك على موقع WordPress الخاص بك ، على غرار عنوان عنصر واجهة المستخدم.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة رابط لعناوين الأدوات في WordPress. يمكنك أيضًا الاطلاع على مقالتنا حول كيفية تغيير الخطوط في قالب WordPress الخاص بك (أسهل 3 طرق)

